Bilder sagen bekanntlich mehr als 1.000 Worte. Doch auf Corporate Websites im B2B-Bereich gibt es gute Alternativen zum Einsatz von Bildern: Icons, Illustrationen oder auch Typographie.
Bilder emotionalisieren. Sie erreichen uns unmittelbar, inszenieren eine Marke und bleiben in Erinnerung. Das möchten sich natürlich auch Industriekunden zu Nutze machen und so finden sich fast ausnahmslos auf allen zeitnah gelaunchten Corporate Websites großformatige Bildstrecken – von Mitarbeiter in ihrem Arbeitsumfeld, den Räumlichkeiten und natürlich auch den Produkten selbst. Gute Beispiele dazu finden sich unter anderem auf den Webseiten der Unternehmen Balluf, Waelzholz, Kluber&Schmidt und Bäumer.
Wurden für die Corporate Website noch authentische Motive aus dem Unternehmen fotografiert, stellt sich für die anderen Kommunikationskanäle wie Newsletter, Corporate Magazin oder auch Social Media früher oder später die Frage: Woher nehmen wir die Bilder für unsere Inhalte?
Die Antwort sollte nicht immer Stock-Fotografie sein. Denn gerade was die Konstanz eines einheitlichen Bildkonzepts anbelangt, stoßen Unternehmen schnell an ihre Grenzen, wenn sie auf die kostengünstigen Bildlieferanten, darunter iStock, Shutterstock und Fotolia, oder die kostenlosen Anbieter, wie beispielsweise Pexels, Unsplash, 500px und stocksy, setzen. Andererseits sind die großen Plattformen wie GettyImages für das Tagesgeschäft oftmals zu kostenintensiv. Aber müssen es überhaupt immer Bilder sein? Und welche Alternativen eignen sich wofür?
Icons und Illustrationen als Alternative
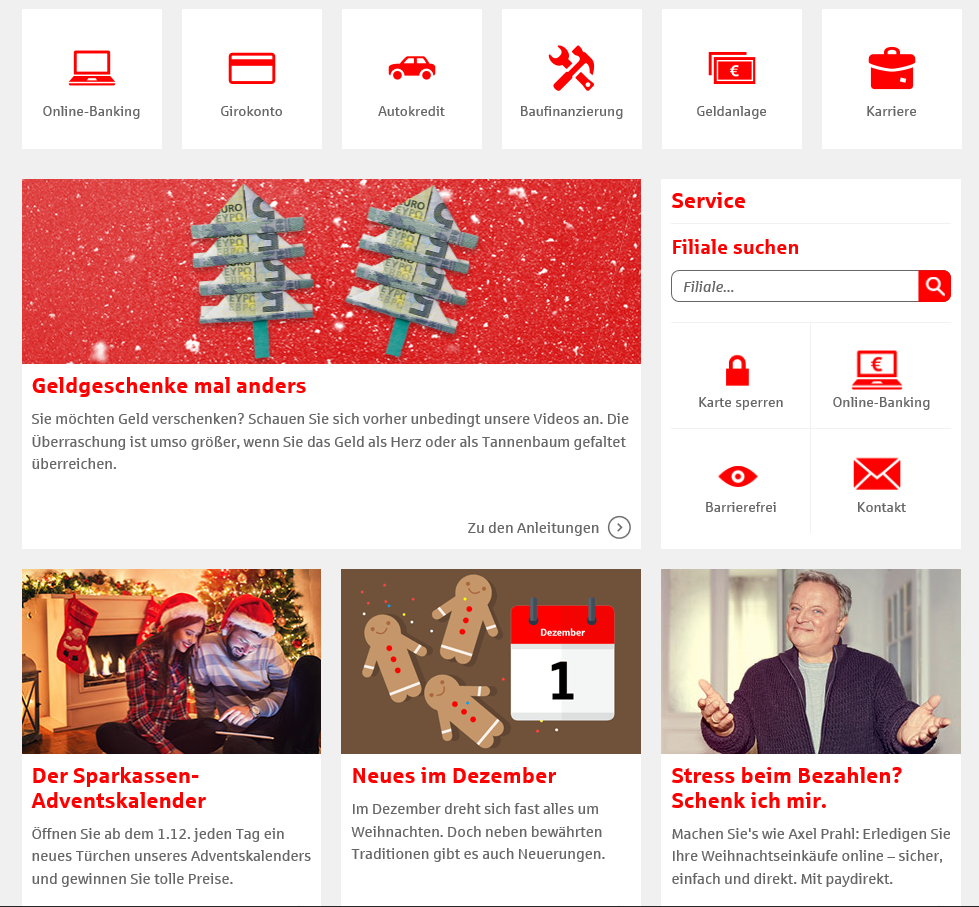
In den vergangenen Jahren sind Icons und auch kleine Illustrationen in der Unternehmenskommunikation immer beliebter geworden. Zum einen lassen sie sich passgenau auf den zu visualisierenden Inhalt anfertigen. Zum anderen stellen Nutzer eine andere Erwartungshaltung an sie. Während eine fotobasierte Bebilderung schnell in generische Plattitüden abdriftet, kann ein Icon Abhilfe schaffen, da der Nutzer einem Icon seinen symbolhaften Charakter nicht übel nimmt. Als Regel empfiehlt sich, Icons an den Stellen zu verwenden, die abstrakte, komplexe oder auch „nüchterne“ Inhalte visualisieren sollen und die in einer symbolhaften Darstellung die beste Entsprechung finden. Zahlreiche gute Beispiele für die Visualisierung von Serviceleistungen und Produkten finden sich im Finanzbereich. Sehr übersichtliche Icons sind etwa bei der DKB und den Sparkassen zu finden.

Ob Icon oder Illustration – auch hier sollte, sofern nicht bereits vorhanden, ein gestalterisch tragendes Konzept her, um die Konsistenz zukünftiger Erweiterung und Stimmigkeit mit dem Corporate Design des Unternehmens zu sichern. Die Kosten liegen hier nicht wesentlich höher als bei lizenzpflichtigen Fotos, denn auch Bildrecherche braucht Zeit und ein zeitlich unbegrenzter medienübergreifender Einsatz erfordert einiges an Budget. Lässt man kein eigenes Icon-Set anfertigen, empfiehlt sich die Suche nach einem Set bei Stock-Anbietern wie iStock oder Shutterstock. Einen umfangreichen Pool stellt auch die Website thenounproject bereit, der von Designern weltweit befüllt wird. Bei beiden Quellen müssen Kommunikationsverantwortliche allerdings nachjustieren und die Icons beispielsweise farblich ans Corporate Design anpassen und im Falle von thenounproject vereinheitlichen müssen.
Text als Alternative
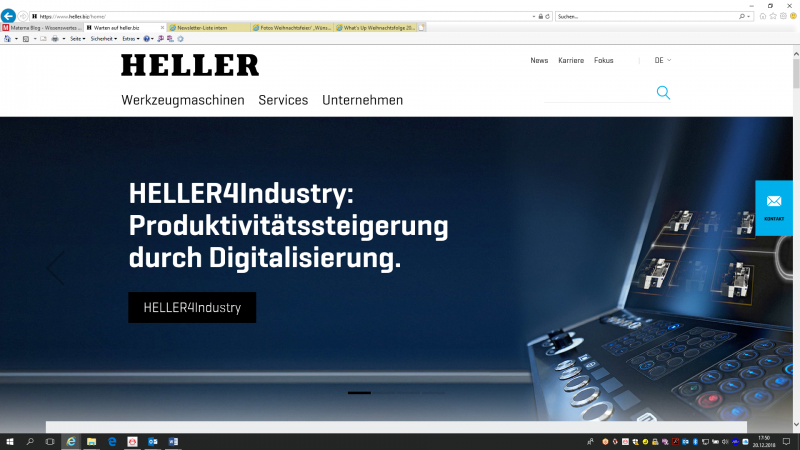
Es gibt eine weitere Alternative. Sie ist vielleicht ein wenig radikal, aber überaus zeitgemäß, ohne kurzlebig zu sein: das simple Weglassen jeglicher Visualisierung. An die Stelle von Fotos oder Illustrationen tritt dafür schlagwortartig groß gesetzter Text. Gute Beispiele finden sich bei Heller und den Berliner Stadtwerken.

Dies kann überaus schön sein und lässt in der Reduktion aufatmen. Gerade in Kombination mit farbigen Flächen werden typografische Elemente wie Zahlen und Fakten rund um ein Unternehmen zu einem echten Highlight, wie beispielsweise auf den Webseiten der Deutschen Bank und bei Rail Bombardier. Besonders gut kommen infografisch inszenierte Inhalte zur Geltung, wenn die verwendeten Schriften entsprechend markant und ein handverlesener Teil der Corporate Identity sind.
Mehr dazu lesen Sie im folgenden Blog-Beitrag „Der Hidden Champion des Interface Designs: Typographie“.